Although not a great deal of it has been in the public, quite a few things have been going on with Glyphfriend, my Visual Studio extension that provides intellisense previews for all of your favorite icon fonts.
As of writing this post, Glyphfriend 2.0 has been released. It has a bunch of improvements, as well as a few changes, so I thought I would spend some time discussing these and just the overall experience of refactoring the extension.
Why the rewrite?
Glyphfriend itself has been updated pretty regularly since its release to keep up with the constantly changing sets of icons that are available from all of its supported libraries, and for the most part, things just work.
Things began to become a bit more complex with the release of Visual Studio 2017, as many of the APIs that Glyphfriend relied upon were changed. These changes were a bit iffy as the APIs would still work, but were no longer congruent, which lead to all sorts of exceptions and general crap that was not in any ways a fun time.
Another side-effect that began to emerge after the release of the 2017 version of the extension was that Appveyor was picking up those builds and trying to release them as the 2015 version. This was extremely not cool, I received tons of e-mails about the issue, and ultimately is was the fact that Appveyor at the time didn't support the necessary build tools to target Visual Studio 2017.
It's never fun listening to folks complain about something they enjoy using not working - especially when the reason for this is out of your control.
So I thought, well this is a better opportunity than any to just burn things down and start anew.
What's New in Glyphfriend 2.0
Following in line with what the Visual Studio Tooling team is focusing on, I wanted to see how I could go about improving the experience of using Glyphfriend, both from a usability and performance standpoint.
With that let's look at what's changed in Glyphfriend 2.0 :
Refactoring for Performance with Protobuf - Glyphfriend now uses protobuf-net to serialize all of the 6,000 supported glyphs at build time (instead of run time) and handles loading them in roughly 1/10th of the time.
Use a CDN? New HTML file? No Problem - Glyphfriend previous would use the available CSS files within your current project or solution to determine which libraries to load. If you didn't have these specifically named files, then you wouldn't get intellisense. This new version will give you autocompletion for all of the supported libraries without a single file reference, you don't even need a project (File > New HTML File works just fine).
Smaller Project, Easier to Contribute - Previously to add support for a given library within Glyphfriend, you had to create your own provider, define a regular expression to match your "triggering" files, etc. It wasn't as simple as I'd like it, now, you'll literally just need to create a folder, put your glyphs in, and build. That's it.
No More Markdown & Emojis - Visual Studio and some of the popular Markdown-based extensions have added support for handling Markdown files specifically. While these didn't exist when Glyphfriend was first released, they do now and this functionality is better served by using those.
I'll drill into these in a bit more detail in a more technical blog post, but for now, just accept the "it's better" platitude.
No Solution? No Problem
So not only should the extension be much smaller and faster, but it will provide developers with a bit more flexibility with regards to how they can use it.
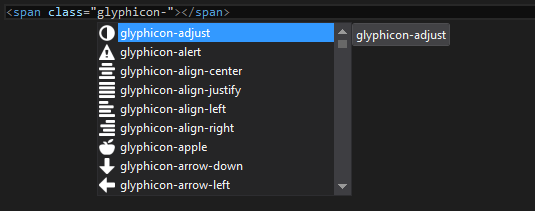
Previously, the extension would handle displaying glyphs by riding the coattails of Visual Studio's built-in autocompletion functionality. The way that this worked is that Visual Studio would see your bootstrap.css file and display all of the relevant classes when you enter a class attribute :
This created two limitations :
It required that you had the necessary files with their default file names (i.e. bootstrap.css and not your minified or bundled version) and that these files aren't pulled from a CDN.
It required that you were using an actual project, so the File > New HTML File experience would not have any context, and thus no glyph-autocompletion.
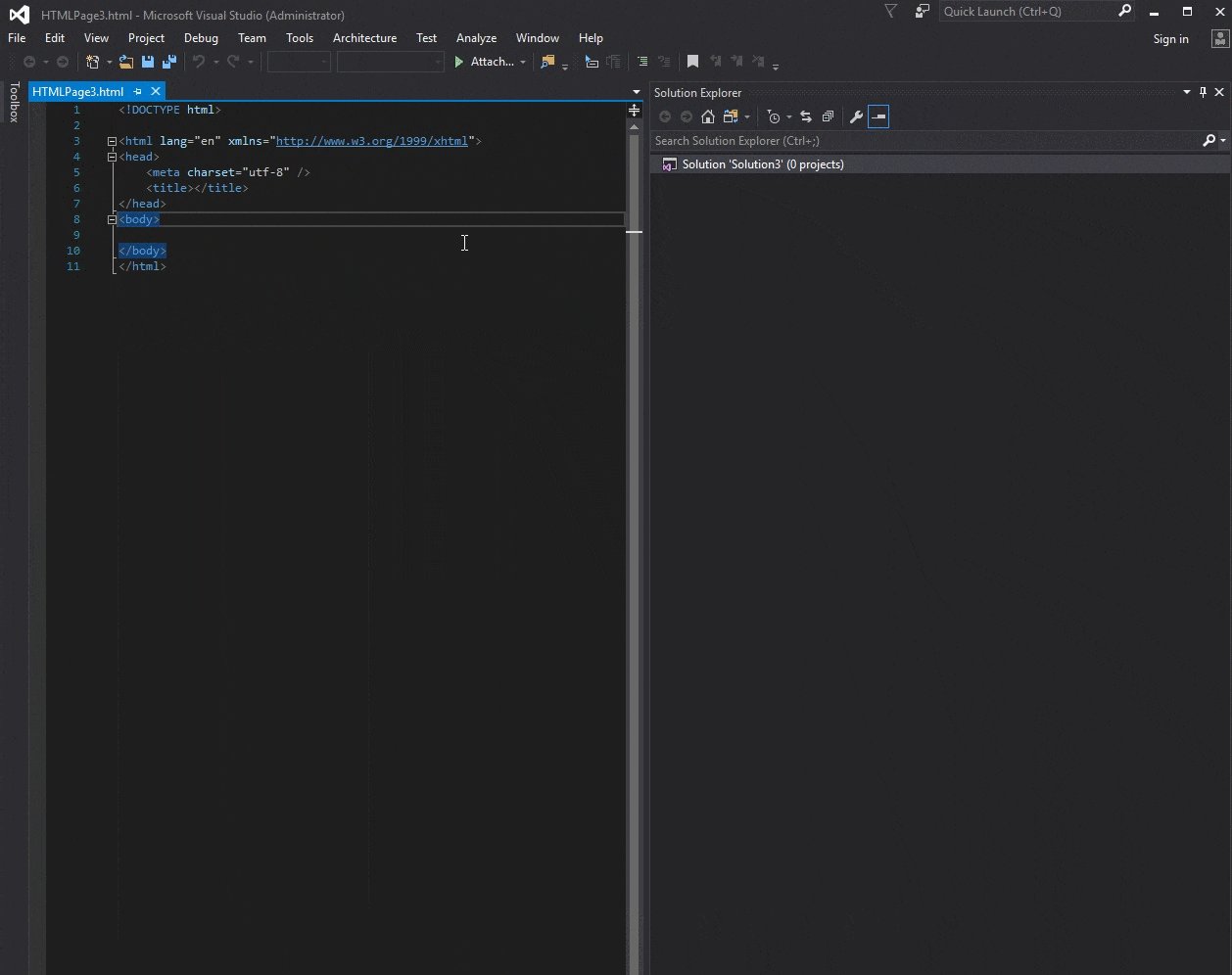
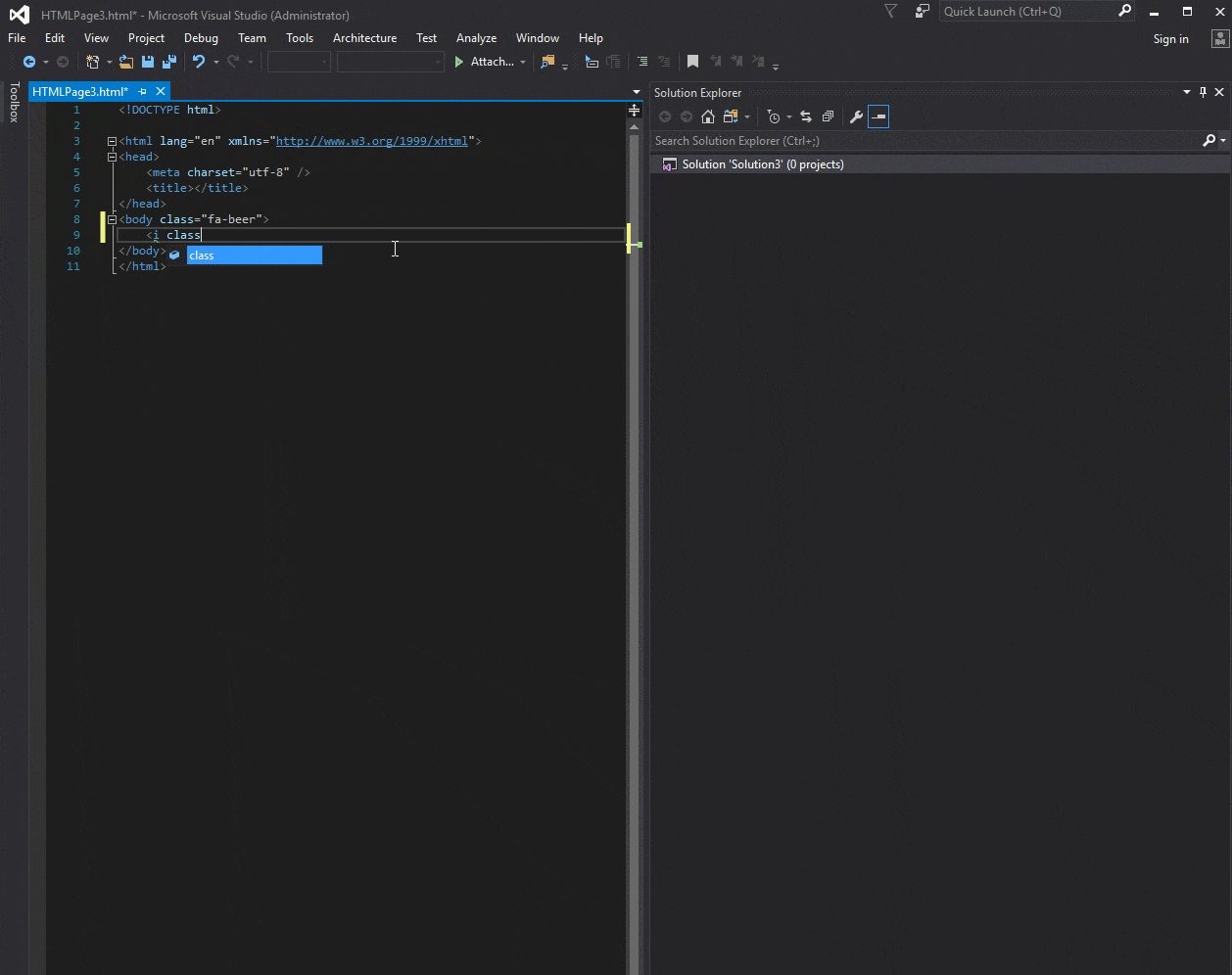
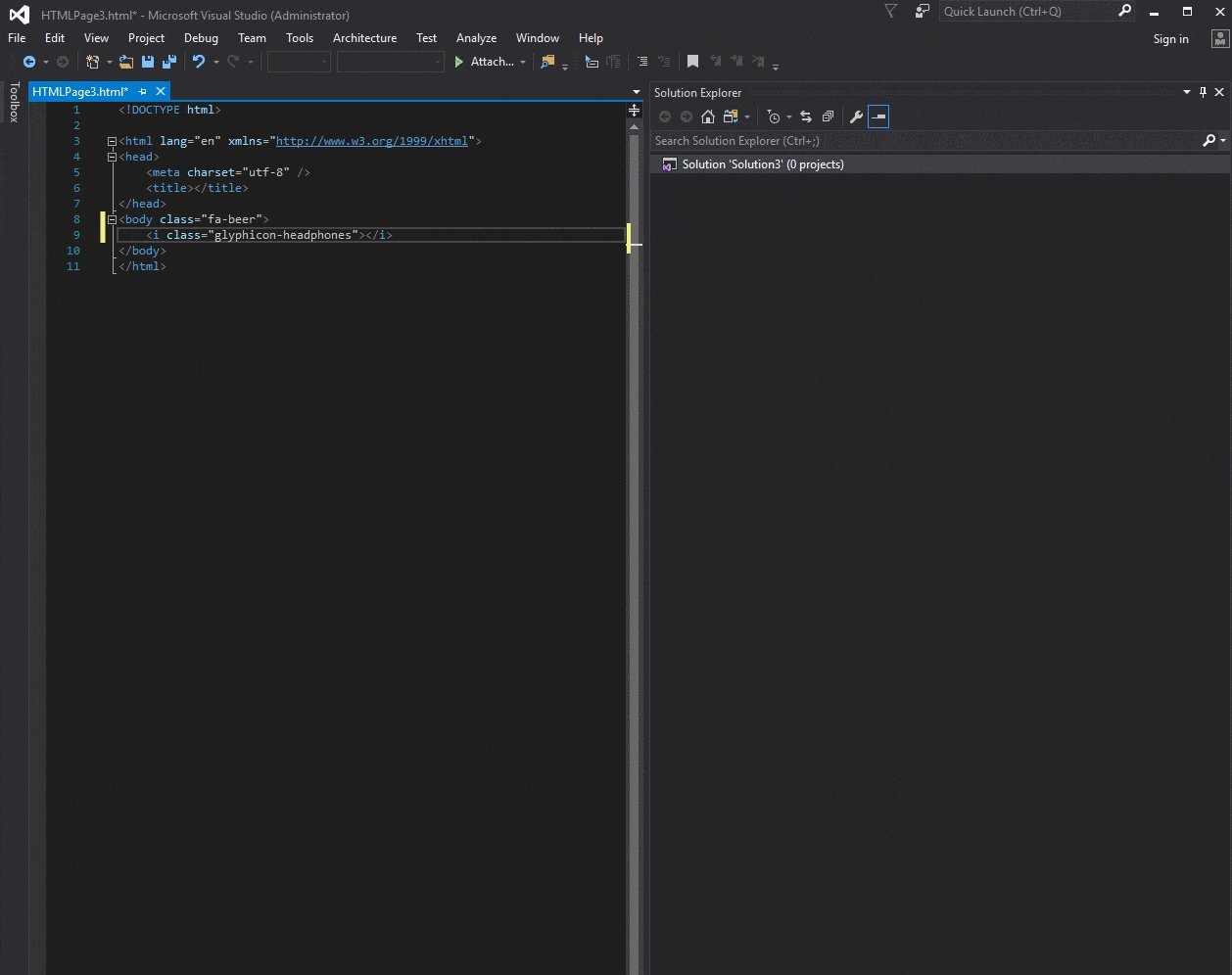
In this new version, you'll be able to simply spin up a new HTML file, without any external CDN references, or any other dependencies and Glyphfriend will assume that you have what you need to use them available at run-time :

As you can see, this is a brand new project without any CDN references to the necessary libraries and no other CSS references of any kind. If you have Glyphfriend, you can be sure that you'll have access to all of the supported icons in any HTML-esque scenarios.
Get Started
Glyphfriend has a separate extension for both Visual Studio 2015 and Visual Studio 2017, so to get started, you'll simply need to download the version(s) that apply to you from the Visual Studio Marketplace :
You can also just search for it within the Tools > Extensions and Updates area of Visual Studio.
After installing the extension, that's it. Glyphfriend will automatically detect when a valid HTML flavored file is opened and it will add all of the supported icons to the autocompletion within class attributes.
Easy right?
Feel like contributing? That's easier too
Glyphfriend is completely open-source. If you want to take a look at the project, you can find it here on GitHub.
Glyphfriend 2.0 also greatly simplifies the ability to add and support new libraries. Want to add support for your own font library, or perhaps one that you find yourself using a great deal?
All you need to add another library, is the icons. A set of 16x16, transparent icons that are named accordingly. Just drop them into a folder, hit Build, and you are done.
I'll cover this process in a bit more detail in a later post, but just know that it requires not a single code change, which is way easier than before.